篇首语:本文由编程笔记#小编为大家整理,主要介绍了Javascript 学习-3.Array数组对象基本操作相关的知识,希望对你有一定的参考价值。 前言 Javascript 中Array 数组的一些
篇首语:本文由编程笔记#小编为大家整理,主要介绍了Javascript 学习-3.Array数组对象基本操作相关的知识,希望对你有一定的参考价值。
前言
Javascript 中Array 数组的一些基本操作方法
Array数组定义
可以直接使用中括号定义一个数组, 数组里面的成员可以是任意类型
var x = ['hello', 'world', true, 22.2, [1, 2,3 ]];
console.log(x);

定义一个空数组,可以用[]
var x = [];
console.log(x); // []
也可以使用new Array() 来创建一个数组对象
var a = new Array();
console.log(a);
那么此时定义的是一个空数组

通过数组下标给数组添加成员
var a = new Array();
console.log(a); // []
a[0] = 'hello';
a[1] = 'world';
a[2] = true;
console.log(a) // ['hello', 'world', true]

可以直接在new Array() 对象的时候,同时给数组添加成员
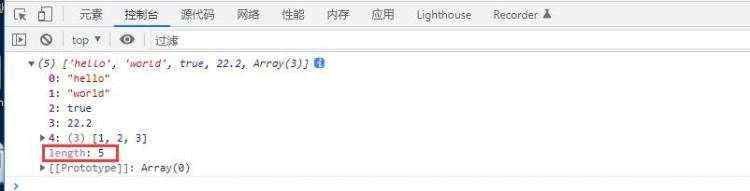
var a = new Array('hello', 'world', true, 22.2, [1, 2,3 ]);
console.log(a) // ['hello', 'world', true, 22.2, Array(3)];

我们可以定义一个指定长度的数组对象
var cars=new Array(3);
console.log(cars);
那么这个数组是长度length属性是3,每个成员都是empty(空).

数组通过下标取值
数组通过下标取值,从0开始
var x = ['hello', 'world', true, 12]
// 下标取值, 从0开始
a = x[0]
b = x[1]
console.log(a) // hello
console.log(b) // world
在python中可以通过下标-1反着取倒数第一个值,Javascript中没这种取值方法
当数组的下标不在它取值范围内,如x有4个成员,那么取值是0-3,非0-3的数字下标取值,得到结果是undefined
var x = ['hello', 'world', true, 12]
// 下标取值, 从0开始
c = x[-1]
d = x[6]
console.log(c) // undefined
console.log(d) // undefined
当数组下标是一个非数字类型,取值也是undefined
var x = ['hello', 'world', true, 12]
// 下标取值, 从0开始
c = x['hello']
console.log(c) // undefined
给数组元素重新赋值
数组中的成员可以是任意数据类型,数组中的成员是可变的,可以重新赋值
var x = ['hello', 'world', true, 12]
// 下标取值, 从0开始
x[0] = 'yoyo'
x[3] = 12.22
console.log(x) // ['yoyo', 'world', true, 12.22]
当下标不在x的成员取值0-3的数字,比如我给下标4赋值
var x = ['hello', 'world', true, 12]
// 下标取值, 从0开始
x[4] = 'aa'
console.log(x) // ['hello', 'world', true, 12, 'aa']
那么此时会在数组后面追加一个元素
如果下标跳过4,直接给个6呢?
var x = ['hello', 'world', true, 12]
// 下标取值, 从0开始
x[6] = '66'
console.log(x) // ['hello', 'world', true, 12, 空属性 × 2, '66']
那么此时下标4和5的值会被赋值empty,数组的长度会变成7

此时通过下标4和5取值都是undefined,下标6取值是’66’
var x = ['hello', 'world', true, 12]
// 下标取值, 从0开始
x[6] = '66'
console.log(x) // ['hello', 'world', true, 12, 空属性 × 2, '66']
console.log(x[4]) // undefined
console.log(x[6]) // 66
如果下标不是一个数字,是一个字符串,那么此时并不会报错,它会称为数组的一个属性,因为数组是一个对象,可以有属性
var x = ['hello', 'world', true, 12]
// 下标取值, 从0开始
x['user'] = 'yoyo'
console.log(x) // ['hello', 'world', true, 12, user: 'yoyo']
console.log(x.length) // 4
添加属性不会改变数组的长度,x的值依然是4

数组的属性可以取值
var x = ['hello', 'world', true, 12]
// 下标取值, 从0开始
x['user'] = 'yoyo'
console.log(x) // ['hello', 'world', true, 12, user: 'yoyo']
console.log(x.user) // yoyo
给数组添加属性这种操作一般很少会用
Array数组添加新的成员
.push方法可以给数组添加成员,并返回当前数组的长度
var x = [];
x.push('hello')
x.push('world')
res = x.push('aa') // push 返回 length
console.log(res) // 3
unshift向数组的开头添加一个或更多元素,并返回新的长度。
var x = ['hello', 'world'];
res = x.unshift('aa') // 往数组前面加新元素,返回length
console.log(x) // ['aa', 'hello', 'world']
console.log(res) // 3
Array 删除成员
pop() 是弹出数组中最后一个成员,并返回该值
var x = ['hello', 'world', 'aa'];
a = x.pop();
console.log(a) // aa
console.log(x) // ['hello', 'world']
shift() 弹出数组中第一个成员,并返回该值
var x = ['hello', 'world', 'aa'];
a = x.shift();
console.log(a) // hello
console.log(x) // ['world', 'aa']
length获取数组的长度
.length 属性获取数组的长度
var x = ['hello', 'world', 'aa'];
console.log(x.length) // 3
isArray() 判断数组
判断一个对象是不是数组Array.isArray(obj)
var x = ['hello', 'world', 'aa'];
console.log(Array.isArray(x)) // true
join 数组拼接成字符串
使用语法.join('连接符')
var x = ['hello', 'world', 'aa'];
console.log(x.join('_')) // hello_world_aa
reverse() 反转数组
reverse() 反转数组
var x = ['hello', 'world', 'aa'];
console.log(x.reverse()) // ['aa', 'world', 'hello']
数组方法
数组常用方法汇总
| 方法 | 描述 |
|---|
| concat() | 连接两个或更多的数组,并返回结果。 |
| copyWithin() | 从数组的指定位置拷贝元素到数组的另一个指定位置中。 |
| entries() | 返回数组的可迭代对象。 |
| every() | 检测数值元素的每个元素是否都符合条件。 |
| fill() | 使用一个固定值来填充数组。 |
| filter() | 检测数值元素,并返回符合条件所有元素的数组。 |
| find() | 返回符合传入测试(函数)条件的数组元素。 |
| findIndex() | 返回符合传入测试(函数)条件的数组元素索引。 |
| forEach() | 数组每个元素都执行一次回调函数。 |
| from() | 通过给定的对象中创建一个数组。 |
| includes() | 判断一个数组是否包含一个指定的值。 |
| indexOf() | 搜索数组中的元素,并返回它所在的位置。 |
| isArray() | 判断对象是否为数组。 |
| join() | 把数组的所有元素放入一个字符串。 |
| keys() | 返回数组的可迭代对象,包含原始数组的键(key)。 |
| lastIndexOf() | 返回一个指定的字符串值最后出现的位置,在一个字符串中的指定位置从后向前搜索。 |
| map() | 通过指定函数处理数组的每个元素,并返回处理后的数组。 |
| pop() | 删除数组的最后一个元素并返回删除的元素。 |
| push() | 向数组的末尾添加一个或更多元素,并返回新的长度。 |
| reduce() | 将数组元素计算为一个值(从左到右)。 |
| reduceRight() | 将数组元素计算为一个值(从右到左)。 |
| reverse() | 反转数组的元素顺序。 |
| shift() | 删除并返回数组的第一个元素。 |
| slice() | 选取数组的的一部分,并返回一个新数组。 |
| some() | 检测数组元素中是否有元素符合指定条件。 |
| sort() | 对数组的元素进行排序。 |
| splice() | 从数组中添加或删除元素。 |
| toString() | 把数组转换为字符串,并返回结果。 |
| unshift() | 向数组的开头添加一个或更多元素,并返回新的长度。 |
| valueOf() | 返回数组对象的原始值。 |